App / Website / Marketing
DOT AI symptom checker
Company: Healthily (Your.MD)
Role: Lead Product Designer / Head of UX
Duration: 1 Year
Website: www.livehealthily.com
A medically approved self-care app with the mission to help a billion people find their health through self-care.
Design and implementation of app, website, and AI symptom checker, as well as mentoring a team of younger designers, driving a research-first mindset , fostering cross-functional collaboration, and elevating the user experience to improve acquisition and retention.
App
All my trackers over last 7-days
Problems to solve
Empower users to take control of their health through self-care
Better health overview
Clear health insights through habit tracking and medically approved info
Streamline user experience
Reduce friction in onboarding, key user flows and symptom checking
Brand consistency
Ensure a cohesive brand experience across all touch points
Increase user retention
Enhance user engagement and encourage long-term use of the platform
User acquisition
Optimise the app and website to attract new users effectively
Delivery/build efficiency
Enhance processes and tools to accelerate product development
Approach & key initiatives
Adopted a user-centered design approach, heavily relying on research and data to inform decisions.
Onboarding optimisation
Iterated onboarding flow based on user research and data analysis to minimise drop-off rates.
(KPI: improved onboarding completion rate).Reduced
20% drop-off rate
to 10% during my
1st month
7-Day retention strategy
Building engaging experiences
within the first week of user adoption to encourage continued use.
(KPI: Increased 7-day retention rate).Introduction of a
daily health-tip
via push notification increased
engagement
Journey map - wireframes
Daily tracking
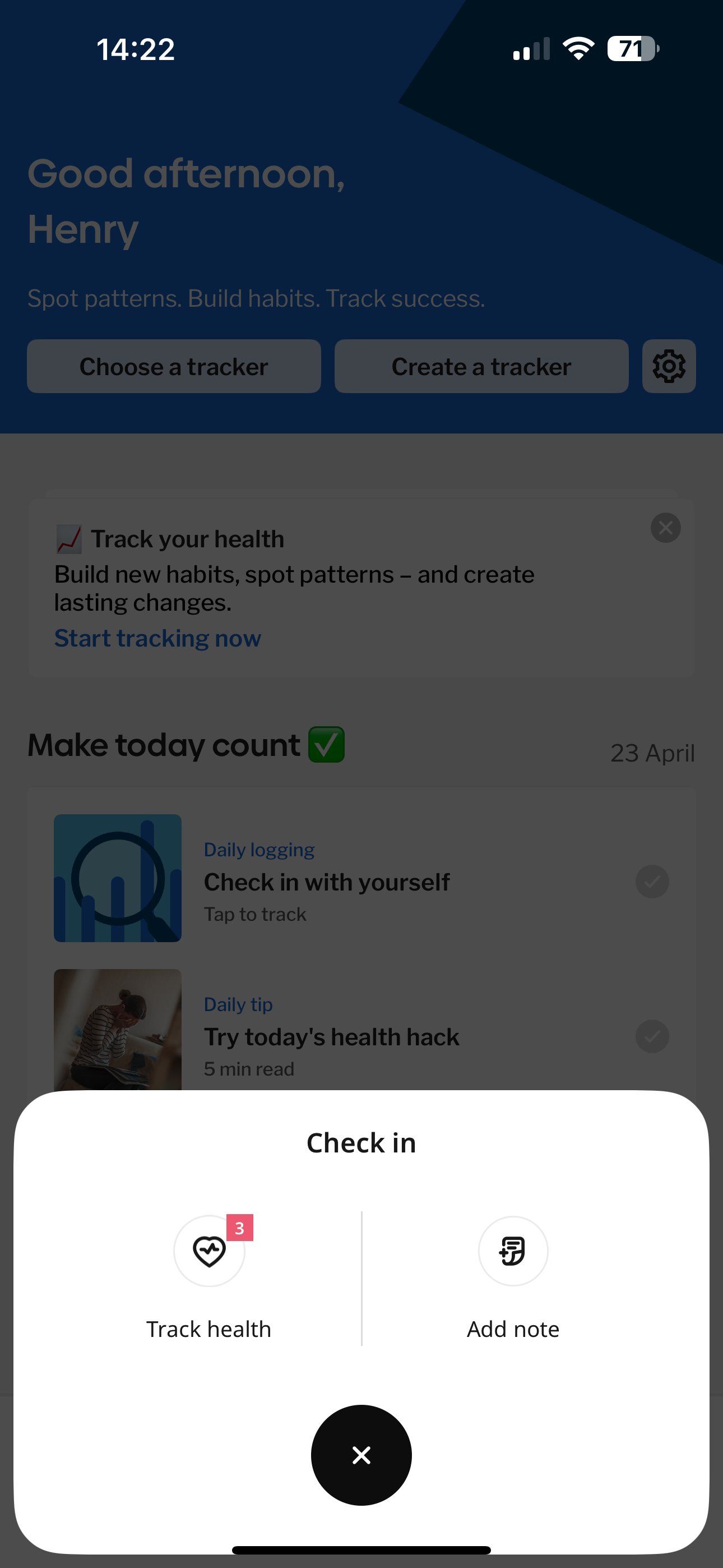
Menu to initiate tracking
Action sheet
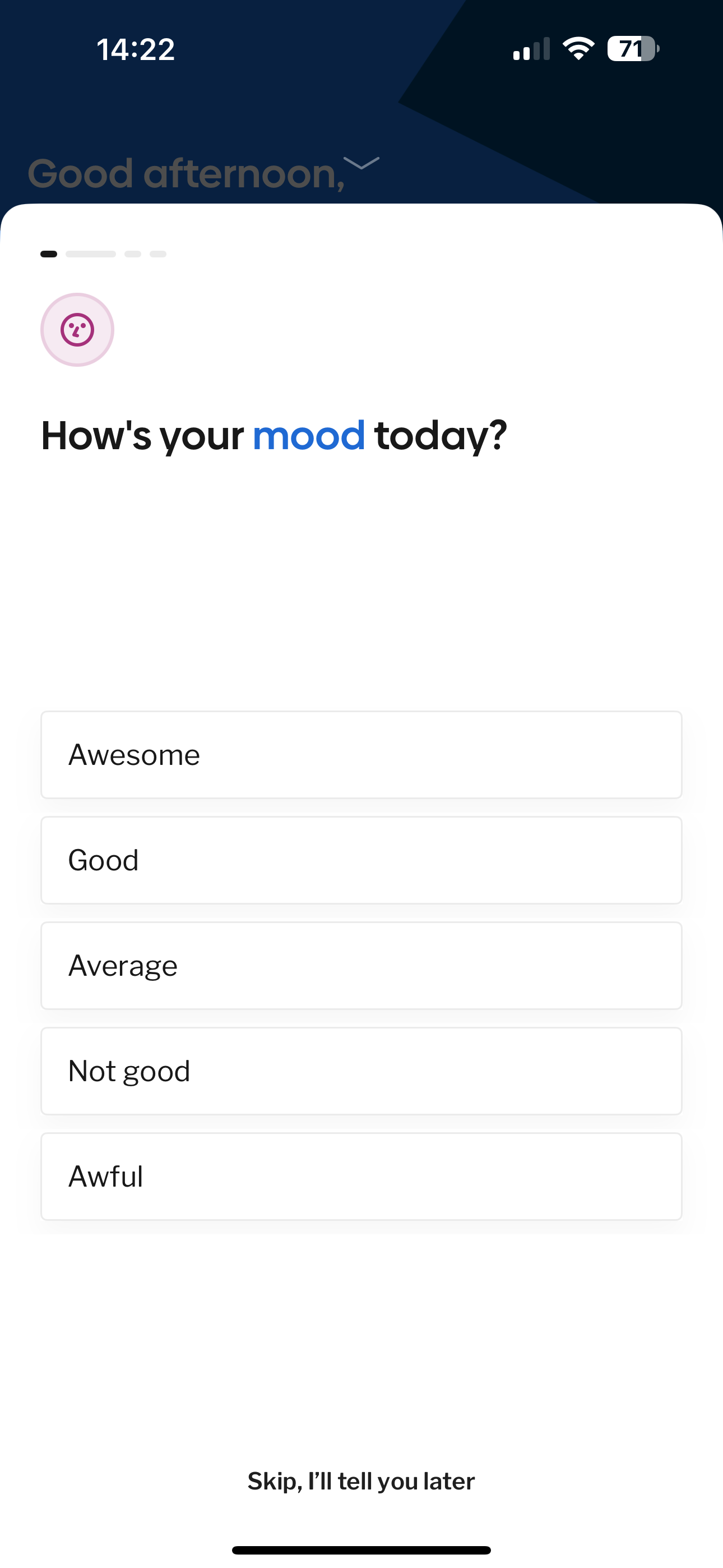
Log tracker [ MOOD ]
Journalling
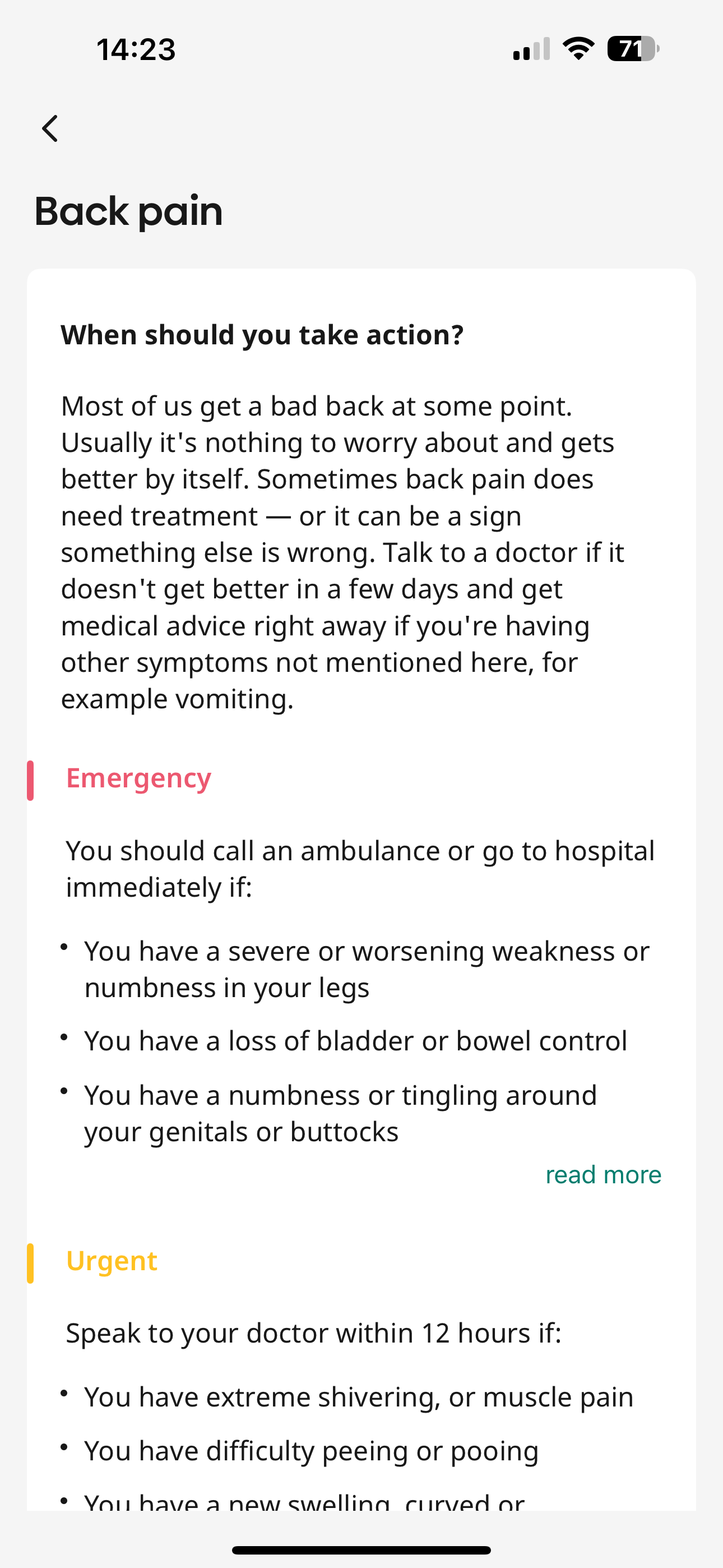
Back Pain Hub
Led the discover, early research and prototyping efforts to investigate how back pain could be solved at 1stage developments. Worked alongside Product Manager, who also happened to be Doctor.
Subscription model enhancement
Explored and refined the subscription offering to provide access and relevant content (£3.99/month).
Mapped out and user tested various user journeys for early stage diagnosis
Worked alongside clinicians to recommend ‘recovery plan over 3-stages’
We created, with the help of clinicians, a series of videos for back exercises,
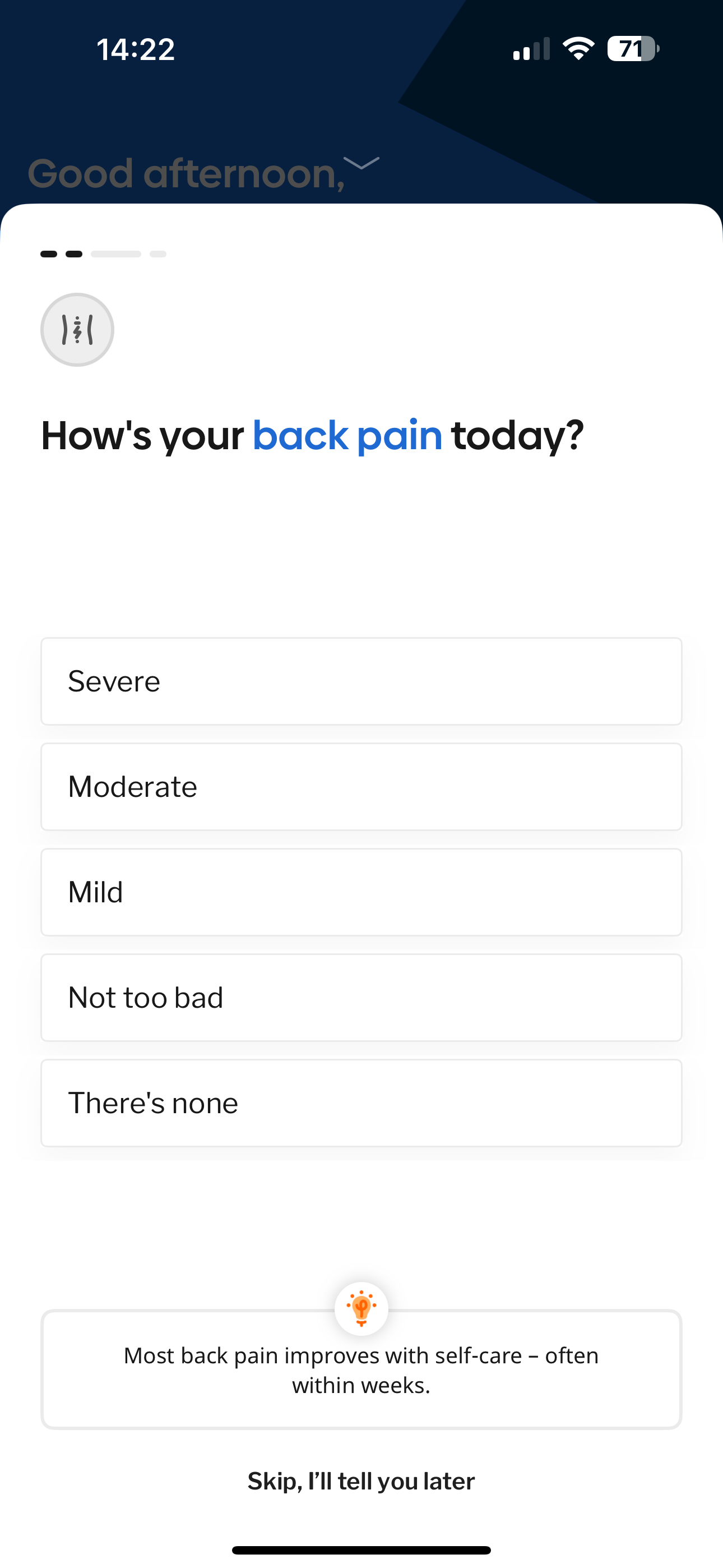
as well as supporting editorial medical contentWith the add of the ‘daily symptoms tracker’ feature, and the inclusion back pain symptoms - we were able to guide the user to document 2x things daily:
how you feeling today
how you feeling after engaging + with the recommended plan
50%
of people over 50 suffer from back back in some sort of way
Back pain tracker example
Log today’s self analysis
Learning: moderate
Learning: severe
Recomendations
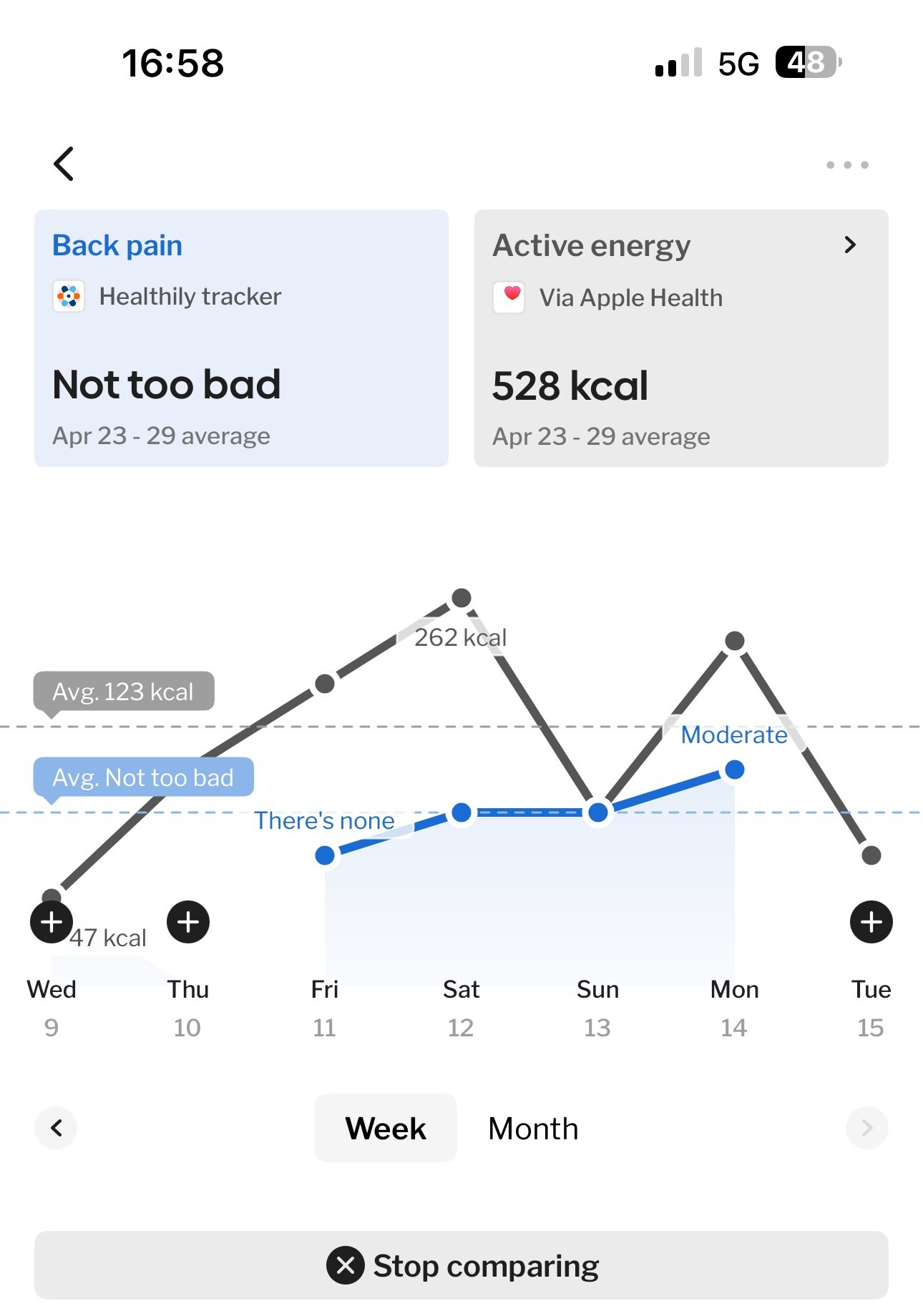
Back pain 7-day view
Informed insights
Ability to compare another tracker against your back pain.
In this example the user is able to see if their back pain was related to, for example, and activity (e.g daily stretches)
Comparison against activity
Sunday my energy levels were much less. But at that same time my back pain started to increase.
Select a goal / plan
Coaching
Set goal plan / track daily progress / encourage if sessions missed / educate through learning / reward moments of delight
What does success look like
Connect your fitness device
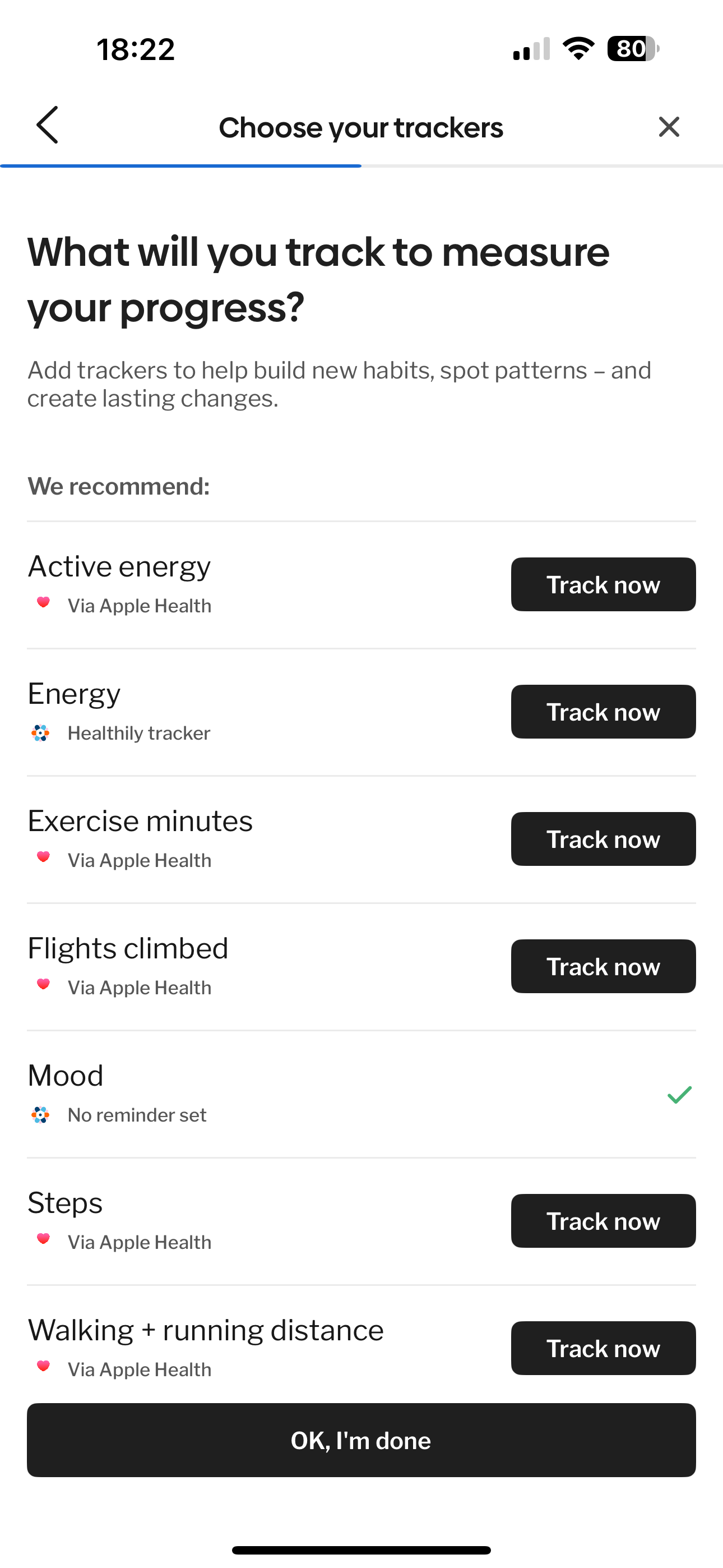
Select trackers
Connect and share data
Set up reminders
Engagement strategy
Designed tailored engagement experiences based on the user's journey,
incorporating daily tracking and relevant assessments
WEB
Marketplace development
Medically approved website offering. Conceptualised and initiated development of a tele-health marketplace redesign.
Wire-framing & prototyping
Visualise the new structure and user flows.
Design Oversight
Visual design and implementation of the website redesign.Web Chatbot Research
Conducted early research to assess user interest and needs regarding a potential web chatbot feature.
Dot AI Symptom checker
Dot™ SaaS platform
Conducted early research to understand user needs and improve the engagement and utility of the
AI symptom checker.
CASE STUDY : FOCUS ON EARLY-STAGE UX AND CONCEPTING
Reimagining the AI Symptom Checker (DOT)
The Challenge
When I joined as Head of UX, the existing Your.MD symptom checker was functional but limited. It felt like a utility rather than a supportive health companion. Our goal was to transform this into DOT - a world-class AI Health Navigation platform that was not only medically accurate (Class IIa medical device) but also intuitive and human-centric.
The Outcome
These early UX foundations allowed us to scale DOT from a D2C app into a B2B white-label widget and API used by global partners like Simplyhealth. We successfully turned a "checker" into a "navigator" that guides users to the right care, whether that’s self-care, a pharmacy, or a GP.
How we did it
1. Moving from 'Search' to 'Conversation'
In the early concept stages, we moved away from static forms and rigid body maps. We prototyped a conversational UI that allowed users to describe symptoms in their own words. My focus was on the "clarification" phase—the critical moment where the AI asks follow-up questions to narrow down 2,000+ potential conditions.
Action:
Rapidly prototyped "tap-to-answer" flows to reduce the cognitive load of typing during stressful health moments.
2. Designing for "Worrying Symptoms"
Health UX is high-stakes. We spent significant time concepting the Triage & Signposting logic. In early wireframes, we focused on how to present "Red Flag" warnings without causing unnecessary panic.
Strategy:
We integrated "Safety Screening" into the very first step of the flow, ensuring that if a user entered life-threatening symptoms, the UX immediately shifted from information-gathering to emergency action.
3. Building Trust through Transparency
A major hurdle for AI in health is trust. During the ideation phase, we developed the Consultation Report concept. Instead of just giving a result, we designed a transparent summary of why the AI reached its conclusion, which users could then share with their actual doctors.
4. Rapid Validation & "How, Now, Wow"
Using the How, Now, Wow framework, we ran lean research sessions to test different interaction models.
What we learned:
Users felt overwhelmed by long medical histories.The Pivot:
We moved toward a modular question system that adjusted the "medical depth" based on the user's initial input, leading to a much higher completion rate (82% in later pilots).
Key findings from Data Analysis
+10%
Videos + library not discoverable
BPH Hub library opened by 10% of users
Videos opened by 20% of users)
-73%
drop off after ‘hub uvp screen’
A/B test on hub uvp screen in progress
Need to address hub safety page
-77%
drop off at the paywall
Can we do an A/B test where this is better placed
Testing copy on that screen
Measuring success
Research capability building
Implemented a structured approach to user research, including training the team on methodologies and establishing a centralised documentation system in Confluence.
Qualitative research
Regular user research sessions conducted weekly via UserTesting.com provided valuable insights into user behavior and pain points.
Quantitative analysis
Continuous monitoring of key user funnels and relevant metrics provided data-backed evidence of improvements.
NPS & customer reviews
Tracked Net Promoter Score and analysed customer reviews to gauge overall user satisfaction and identify areas for enhancement.
Key UX reasearch learnings
Early-Stage Exploration:
Employed guerilla testing, workshops, and design sprints (5-day) to quickly explore ideas and gather initial feedback.
Remote Collaboration:
Leveraged Miro extensively for collaborative activities due to remote work during the COVID-19 pandemic.Qualitative Depth:
Prioritised in-depth qualitative research using UserTesting.com to understand the "why" behind user behavior.Team Empowerment:
Focused on training the design team in all aspects of user research, from script creation to analysis and presentation.Knowledge Management:
Successfully implemented Confluence as a central repository for all UX and research documentation, ensuring knowledge sharing and future reference.